Clasificación del signo
Signo: todo estímulo que nos evoca algo, compuesto por un significante (lo material perceptible por los sentidos), y un significado que mantienen una interrelación y no puede existir uno sin otro. El signo se clasifica dependiendo la relación que tenga con su referente.
Señalética: Ciencia que estudia los proyectos de señalización, se basa en el análisis del color, tipografía, puntajes recomendados, percepción, lenguaje, velocidad de recorrido del observador, proporciones, seguridad y materiales.
Señalización: conjunto de indicaciones gráficas y/o tipográficas que se utilizan como guías para observar ciertas rutas o lugares específicos (nombres de avenidas, accesos, calles, salidas de emergencia, paradas de autobús, etc). Generalmente se utilizan en lugares públicos. En el caso de áreas públicas internacionales deberán observar las normas internacionales para su aplicación.

Branding: marca, es el término que se le conoce en gran parte del mundo, debido a la globalización y a la creación de marcas comerciales que están expuestas a públicos Masivos, las cuáles no solo tienen que ver con el producto, sino también en cómo será afectado por la publicidad , los medios, mkt., etc. Término anglo “branding”= “construir una marca”, desarrollandola, extendiéndola, mejorándola; debido a la competencia internacional en los mercados.
Principales síntomas y causas de disfunción del diseño gráfico como técnica de comunicación.
Los síntomas de una disfunción
Se estudian las seis situaciones principales para saber que hay una disfunción en cuanto al diseño gráfico (tanto en la enseñanza como en la practica):
- El incorrecto punto de vista del diseñador gráfico.
- Desigualdad en los servicios de diseño gráfico.
- No seguir el proceso formal del diseño.
- La validez que se le da a lo aprendido en la práctica del diseño, no mediada por un proceso teórico.
- No estar informado de teoría para aplicarse en el desarrollo del diseño.
- Mala enseñanza en la profesión.

La composición por distintos aspectos de los modelos de la producción gráfica.
Gracias a la comunicación visual, se ha ampliado las manifestaciones de la comunicación gráfica. Como en otras materias en cuanto a lo cultural, en la evolución de la gráfica no predominan los procesos de sustitución sino los de acumulación. Si se hablara de un catálogo de las manifestaciones de la comunicación gráfica contemporánea se exhibiría un universo muy complejo y diverso, como para dar un criterio clasificatorio, ya que en la búsqueda de este criterio se vería que esta variedad en el campo se observa en múltiples planos de análisis del hecho gráfico y en varias formas de combinación. Los campos citados son: el temático, el metodológico y el cultural.
- La homogeneidad (diversidad) temática: los puntos o temas que se tratan para llevar a cabo el diseño.
- La homogeneidad metodológica: de los métodos de publicidad que van cambiando hasta llegar a ser hechos por el diseño gráfico.
- La heterogeneidad cultural: variaciones en los diseñadores.

Artes Aplicadas y Diseño: dos modelos
La práctica contemporánea del Diseño Gráfico en sentido libre, junta la totalidad de modos de producción gráfica desarrollados a lo largo de la historia.
Gracias a esto, se ve al Diseño Gráfico como una práctica en que se mezclan formas de producción heterogéneas (diversas) y que la combinación de éstas formas, varia en cada caso en base a las características de los programas y sus agentes.
En estos “modos de producción gráfica”, se ha de distinguir su dimensión material, es decir como se va a construir la producción, de su dimensión conceptual que es la forma en que se va a lograr que lo construido tenga un significado (su explicación), es la que interesa para llevar a cabo un trabajo en Diseño, pensado para señalar la presencia de diversas culturas en la práctica del diseño gráfico.

IV. La disfunción y sus causas
Los orígenes de la problemática de la disfunción pueden dividirse en los de tipo cuantitativo (escasez de recursos técnicos) y los de tipo cualitativo (inadecuación del modo operativo).
Mapa conceptual: la-disfuncion-y-sus-causas.doc
V. Una tendencia
El foco del desarrollo: las áreas de mayor desajuste
En su forma más evolucionada el Diseño Gráfico no se ha desprendido de las supervivencias del modelo anterior y que esta situación es estructural: no depende de circunstancias internas sino del contexto socioeconómico y cultural; en términos comerciales, el tipo de demanda predominante. Entonces la disciplina del Diseño está atada de manos, y no es concebible un real desarrollo de ella al margen de su práctica. El servicio y la disciplina que lo abona crecen en la medida en que se plasman en ejercicio concretos, es decir, el nudo crítico está en la demanda.
Mapa coneptual: una-tendencia.doc
Ejemplo

Esta imagen a simple vista contiene estética y es llamativo lo que quiero decir es que el diseño no es malo pero pienso que no cumple con las características necesarias, este logotipo es de una farmacia en Japón, si tu lo ves sin saber que es una farmacia, parecería una tienda de Sex Shop por lo que la da a entender parecen dos muñecos teniendo relaciones y esto no va con la estética e imagen de una farmacia, la farmacia tiene que tener logotipos simples y que representen otro tipo de conceptos, pero si tu lo ves de una manera rápida y sin analizarlo si es estético y llamativo.
Referencia: CHAVES, Norberto; Diseño y comunicación, en capítulo «Arte aplicada o técnica de la comunicación…» Paidos, México; 1997. Pp: 95 a 136
Archivo completo del ensayo esta lectura: disfuncion-chaves.doc
Tema clase: Kit de diseño gráfico
Códigos del Diseño Gráfico

Nombre: Sr. Tipo
Elementos Tipográficos
Hola soy el Sr. Tipo, soy diseñador gráfico, me especializo en el codigo tipográfico, es decir, con las letras logro hacer manifiestos, en la mente de los receptores, valores que sin ellas serían abstactos e imcomprensibles. La tipografía, no trata de imitar la lengua, sino metaforizar el discurso a través de las imágenes. La cultura de comunicarse a través de letras y signos. Este código es el que nos dice todo en cuanto la tipografía, sus reglas, elementos, condiciones y cualidades; esta no trata de imitar la lengua, sino metaforizar el discurso a través de las imágenes.
También dentro de este mismo código entran factores como la legibilidad o no legibilidad de la letra asi como su nomenclatura, ademas de su forma, jerarquía, composición y diseño de la misma. De la misma manera este comprende la quirografía y la caligrafía, la primera se refiere al estudio del carácter a través de los textos graficos, los trazos caracteristicos de la escritura del individuo., en cuanto a la segunda es el arte de escribir la letra o signos de manera artistica y correctamente formada.
Nombre: Budu-SeeTouch
Elementos Morfológicos
Los elementos morfológicos se dividen en varias partes para así poderlo entender mejor empezando con:
El Punto- Es el elemento mas simple que existe por lo general la mayoría de las fotos de periódicos, imágenes digitales que están formadas por píxeles, la pantalla de una televisión, están formadas por una infinidad de puntos, es importante destacar que el punto no tiene una forma definida, su tamaño varia y se pude decir que es la parte mas pequeña que existe en el espacio. Por otro lado no siempre se representa físicamente, este puede ser simulado.
La Línea- Se puede decir que es el transcurso que un punto deja al estar en movimiento o también se puede formar por un conjunto de puntos formados uno atrás de otro hasta que se forme, la línea es el elemento que mas sirve para representar un elemento ya sea gráfico o artístico.
El Plano- Generalmente es un espacio que contiene diversas características como lo son la bidimencionalidad, esto se refiere a las superficies y el efecto de volumen que se le pueda aplicar. Es importante destacar la forma que se encarga de la distribución del lugar tomando encuentra que aunque un plano este sobre otro no existe un efecto de profundidad.
La Textura- generalmente es un espacio bidimensional o con relieve, es decir, que la textura se puede ver y sentir.
El Color- este se produce por la grande relación que tiene con la luz ya que sin ella los colores no se pueden percibir, por otro lado nosotros como personas tenemos la capacidad de percibir colores como lo son (RGB) por medio de la vista. El color de un objeto, foto o imagen pueden dar distintas sensaciones dependiendo en el color de ellas ya que los colores tienen diferentes significados y reacciones ante las personas.
La Forma- Es un termino medio de lo que podemos ver y la manera de entenderlo, existen diferentes maneras de ver un objeto dependiendo la posición de este, y siempre va a seguir siendo el mismo objeto , por otro lado le podemos dar un significado a una imagen por medio de nuestras sensaciones, ahí cosas que relacionamos con otras y es lo
que hace que nosotros al ver un objeto lo entendamos de alguna forma.
Nombre: Colorín colorado
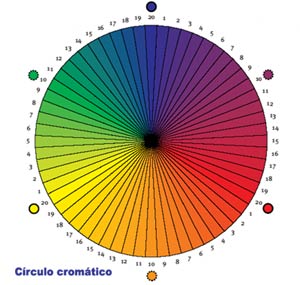
Código cromático
El color es una experiencia sensorial que se produce gracias a: una emosion de energía luminosa (el color está relacionado con la luz que hay), la modulación física (de las superficies), y el receptor específico (la retina). La tonalidad es el éstimulo que permite distinguir un color de otro, la saturación es la su nivel de pureza (depende del blanco mezclado), la temperatura depende de la luz si es natural es alta y si es artificial es baja, los sistemas de registro se deben de adaptar a esa
baja, los sistemas de registro se deben de adaptar a esa temperatura.
Naturalezas cromáticas:
– Color de prisma o color luz: es la suma de diferentes radiaciones de onda de azul, rojo y verde (RGB)
– Color de paleta: soportes que reflejan luz (bastidor, papel) los colores que se obtienen son por sustracción derivados del cyan azul, rojo magenta y el amarillo cadmio (CMY), estos tres colores se les denomina colores primarios ya que son la base de los restantes. Los colores secundarios son el verde (amarillo + cian), violeta (magenta + cian) y naranja (amarillo + magenta), resultando de dos primarios en partes iguales.
Nombre: Mr iKon funki
Código icónico
Hay tres tipos de modelizacion icónica
– Representación: la imagen sustituye a la realidad de forma analógica.
– Símbolo: la imagen atribuye una forma visual a un concepto o una idea.
– Signo: la imagen sustituye a la realidad sin reflejar ninguna de sus características visuales.
También hay tiene diferentes grados de iconocidad, una variable que puede influir decisivamente en el resultado visual o en el uso pragmático de una imagen.
- Imagen natural
- Modelo tridimensional a escala
- Hologramas
- Fotografía en color
- Fotografía en blanco y negro
- Pintura realista
- Representación figurativa no realista
- Pictogramas esquemas motivados
- Esquemas arbitrarios
- Representación no figurativa
Por todo lo anterior mi ropa lleva diferentes tipos de imágenes o algún símbolo, por que y soy deseador gráfico y para mi son muy importante las imágenes ya que con ellas podemos expresar lo que sentimos o pensamos.
Referencias:
- Revista Tiypo. Num. 4, México D.f., Primavera 2003, pag.2. Tipografía 1
- L.D.G. Felipe Coca, Universidad Iberoamericana.
- http://www.unex.es/didactica/Tecnologia_Educativa/imagen03.htm
- mairiux.wordpress.com
- pechan22.wordpress.com
- palomitacaramelada.wordpress.com
- lizzybrite.wordpress.com
Kit del Diseño Gráfico
Comunicación verbal y el lenguaje visual
(kit y códigos del Diseño Gráfico).
El diseño gráfico es el uso del lenguaje visual, usando el kit del DG (códigos), que se usan para persuadir a la gente. EL poder del diseño gráfico llega a los sentimientos, hace que el receptor decodifique la información del diseño gráfico, si se sabe maneja estos elementos se puede aprovechar los significados convencionales
El lenguaje visual es el ver y el sentir de un objeto de diseño, creado por sus elementos o Kit.
Comunican algo independientemente de los elementos descriptivos – literales o simbólicos – de las imágenes
Transmite mensajes emocionales a la audiencia ( hemisferio derecho) que siente «algo» por el consumidor, servicio o producto.
– Color
– Tipografía
– Imagen/ icono
– Proporcion
– Textura
Códigos del Diseño Gráfico: Sistema de signos y reglas que permiten formular o comprender un mensaje o cambiar un sistema de símbolos sin modificar la información que expresa.
– Código cromático: escala de colores
Prisma o color luz (RGB)
- Primarios = rojo, azul, amarillo
- Secundarios = Verde, naranja, morado.
- Complementarios acromáticos
VanGogh es el q padre del uso del código cromático.

– Código tipográfico: Texto (título, cuerpo, texto)
Ilutración: caligrama pictorial, quirografía.
Expresiones de la función de la metalingüistica de la comunicación gráfica en tanto traduce y semántica el lenguaje (texto lingüístico) a otro lenguaje – lo convierte en significado.
- Caligráfica: representación de la escritura manual, legible presenta el texto continuo caracterizado.
- Formal: representa el texto como la configuración de una idea como la poesía concreta.
- Simbólica: asociada a un significado convencional como los logotipos.
- Ornamental: usa los caracteres como un elemento morfológico como las capitulares.

– Código icónico: diferentes niveles, fotográfico. Se define por 3 hechos:
- Selección de la realidad sensorial.
- Un conjunto de elementos y estructuras de representaciones específicamente icónicas.
- Sintaxis de la imagen.
Clasificación de la imagen:
- Soporte de la imagen: base material (tela, lienzo, papel)
- Grado de fidelidad que guardan conforme a su referente.
- Legibilidad – dificultad para leer la imagen
Grado de iconicidad

– Código fotográfico (dentro del código iconico)
Elementos: núcleo elemento primordial (unico), documento representar hechos o aconteciemientos, emoción sentimientos, narración relacion de ideas, símbolo con el vínculo arbitrario con algun significado, anclaje como elemento destinado a fijar la idea principal del diseño, soporte para apoyar la manifestacion de una idea, texto metalenguaje de la tipografía.
– Código morfológico: punto, línea, plano, color, forma, textura. Envuelve a los demás.

Link: http://www.unex.es/didactica/Tecnologia_Educativa/imagen03.htm
Qué hay detrás de una imagen
Nombre Budu: Lizzy Du

Juan Carlos Perez señala en esta lectura que el artista adopta una imagen diferente de sí mismo, bien construido o adaptado a una ya existente, la imagen que tiene de sí mismo no coincide con la que proyecta a los demás.
En mi Budu me puse el color rosa ya que me encanta ese color y me representa, puse un helado por los postres, un cd de los Backstreet Boys, mi bolsa nunca puede faltar, mi café, una foto de mi familia porque son lo máximo para mí, así como cosas de diseño.
Las personas me pueden percibir de manera diferente, ya que los objetos que rodean mi entorno manifiestan características que pueden ser propias o atribuidas, el entorno construye la personalidad.
Nombre: Budu-Mex

Estereotipo Mexicano
Los estereotipos transmiten la visión que cada grupo social posee del mundo, tienen un efecto estabilizador de la percepción, de afirmación de la identidad. Cumplen una función defensiva tanto para el individuo como para el grupo. El mexicano comunmente se representa como un hombre sentado junto a un nopal, con un sarape, huaraches y sombrero, esa es la imagen que la mayoría en el mundo percibe de nosotros. En nuestra forma de ser el mundo nos percibe alegres, humildes, fiesteros, acogedores, pobres, atrasados, etc. ¿A qué se debe esto? Toda imagen responde a una ideología, se elabora un modelo de representación en base a ésta, podemos encontrar al mexicano con un sarape y un sombrero y aunque actualmente es cada vez menos representativa esa imagen por la perdida de nuestras raices y adopción de otras ideologías vamos a seguir teniendo esa misma percepción por parte de los demás ya que una vez que un estereotipo está muy acentuado en la conciencia colectiva lleva mucho tiempo cambiarlo, aunque no todos los mexicanos somos así se generaliza; características del estereotipo:
– Sobre generalización: atribución de un rasgo a todos los miembros de un grupo. Por ejemplo: Todos los mexicanos tienen bigote.
– Todos iguales entre sí:conocer a uno es conocer a todos. Ejemplo: Todos los mexicanos vestidos igual.
– Desindividualización o la incapacidad de individualizar. Ejemplo: Todos los mexicanos son iguales de atrasados.
En nuestro Budu representamos al mexicano con: sarape, sombrero que representa nuestras raices, una botella de vodka que representa la fiesta, el color negro representa el humor de los mexicanos, el hilo verde representa un color de la bandera, el ipod representa que no somos como nos ve el resto del mundo: atrasados, somos un país que tiene tecnología, si bien no a gran escala, pero si contamos con ella.
Referencia: Que hay detrás de una imagen. Juan Carlos Perez Gauli. Pp: 38-42