Figuras retóricas

ADJUCIÓN: se obtiene a través del añadido de uno o varios elementos:
- Repetición: presentación del mismo personaje en la composición.
- Acumulación: colma la acumulación de elementos para acentuar significado (redundante, irculíneo, perifasis)
- Oposición: en objetos, personajes o animales (paradoja)
SUPRESIÓN: consiste en eliminar elementos
- Sinécdoque: representa el todo a partir de una parte, dando énfasis a la que se quiere resaltar.
- Retinencia: dejar incompleto el elemento.
- Asindetón: omitir una parte.
- Elipsis: énfasis del sentido en un personaje u objetos, por eliminación o acento.
SUSTITUCIÓN: se obtiene por dimensión, forma, perspectiva
- Hipérbole: exageración visual.
- Metáfora: comparación, reemplazo de un elemento por otro.
- Metonimia: mostrar las causas de las cosas a través de su efecto.
- Entinema: utiliza un argumento no demostrado como válido y con pretensiones de universalidad.
- Eufemismo: suavizar los elementos con otros que aludan al mismo sentido.
INTERCAMBIO: gradación del elemento visual promocionado hasta transformarlo en algo que lo simbolice. Transición de elementos.
- Pregnancia: pasar del elemento a algo que simbolice.
- Prosopopeya: personifica objetos inanimados y animales, dándoles cualidades propias de seres vivos, o haciéndoles hablar.




Pragmática
PRAGMÁTICA: relaciones de los signos con los interpretes, función ubicada tanto en la función del emisor como en la del receptor.
Pragmaxis: tiene que ver con el uso “práctico” de los signos como objetos representados en el mensaje y su relación de uso con el resto de elementos del proceso de comunicación, los cuáles también desempañan diferentes funciones.
Pragmática del lenguaje: Todo acto comunicativo integra básicamente 6 elementos: emisor, mensaje, receptor, canal o mediocontacto, referente y código.

Modelo de Roman Jakobson de las 6 funciones lingüísticas:
- Función referencial – Referente
- Función emotiva o intencional – Emisor
- Función estética – Mensaje y Función Poética (S. Carreño) – Mensaje
- Función conativa – Receptor
- Función fática – Contacto
- Función Metalinguística – Código
Objeto o Referente = Función Referencial/Información – Es fundamental en toda comunicación,puesto que define la relación del mensaje con el objeto al que se refiere. Proporciona acerca de éste, información real y objetiva, remitiendo el carácter denotativo del mensaje.
Función referencial / Información – define la relación del mensaje con el Objeto al que refiere. Proporciona información real, objetiva-denota.*Objeto de referencia: Enunciado lingüístico a convertir en enunciado visual.
Emisor = Función Emotiva / Identificación – el emisor transmite la información y sentidos de reconocimiento que recrea al objeto; asi mismo, refleja estilo, sentimientos y emociones acerca del objeto creado. Resalta la connotación, es el uso que de los signos hace el emisor para comunicar.
Mensaje = Función Estética y poética / Estética – el mensaje es el elemento principal, pasando a ser el objeto mismo de la comunicación. Aquí, el mensaje ya no es solo instrumento de comunicación, sino un medio de expresión. Se encuentra principalmente en las artes. Función Poética, su fin es embellecer y resaltar el mensaje.
Canal, medio= Función Fática / Contacto – su objetivo consiste en afirmar, mantener o detener la comunicación, verificando si el canal está funcionando adecuadamente y si el mensaje está llegando o no al destino. En la comunicación gráfica esta función define el medio a través del cuál la comunicación a enviarse llegará más eficazmente al receptor: cartel, revista, tv, internet, etc..
Código= Función Metalinguística / Convencionalidad: elementos detrás de todo mensaje. Su principal objetivo es que el receptor reconozca el código visual (ícono, palabra) utilizado por el emisor, asegurando con esto la comprensión del mensaje y sus significados.
Receptor = Función Conativa / Persuasión: al decodificar este mensaje ¿A tí como receptor que te connota y qué te denota? ¿Te invita a actuar? Te conmueve? ¿Te hace pensar y reflexionar? ¿Te gusta?

Clasificación del signo
Signo: todo estímulo que nos evoca algo, compuesto por un significante (lo material perceptible por los sentidos), y un significado que mantienen una interrelación y no puede existir uno sin otro. El signo se clasifica dependiendo la relación que tenga con su referente.
Señalética: Ciencia que estudia los proyectos de señalización, se basa en el análisis del color, tipografía, puntajes recomendados, percepción, lenguaje, velocidad de recorrido del observador, proporciones, seguridad y materiales.
Señalización: conjunto de indicaciones gráficas y/o tipográficas que se utilizan como guías para observar ciertas rutas o lugares específicos (nombres de avenidas, accesos, calles, salidas de emergencia, paradas de autobús, etc). Generalmente se utilizan en lugares públicos. En el caso de áreas públicas internacionales deberán observar las normas internacionales para su aplicación.

Branding: marca, es el término que se le conoce en gran parte del mundo, debido a la globalización y a la creación de marcas comerciales que están expuestas a públicos Masivos, las cuáles no solo tienen que ver con el producto, sino también en cómo será afectado por la publicidad , los medios, mkt., etc. Término anglo “branding”= “construir una marca”, desarrollandola, extendiéndola, mejorándola; debido a la competencia internacional en los mercados.
Kit del Diseño Gráfico
Comunicación verbal y el lenguaje visual
(kit y códigos del Diseño Gráfico).
El diseño gráfico es el uso del lenguaje visual, usando el kit del DG (códigos), que se usan para persuadir a la gente. EL poder del diseño gráfico llega a los sentimientos, hace que el receptor decodifique la información del diseño gráfico, si se sabe maneja estos elementos se puede aprovechar los significados convencionales
El lenguaje visual es el ver y el sentir de un objeto de diseño, creado por sus elementos o Kit.
Comunican algo independientemente de los elementos descriptivos – literales o simbólicos – de las imágenes
Transmite mensajes emocionales a la audiencia ( hemisferio derecho) que siente «algo» por el consumidor, servicio o producto.
– Color
– Tipografía
– Imagen/ icono
– Proporcion
– Textura
Códigos del Diseño Gráfico: Sistema de signos y reglas que permiten formular o comprender un mensaje o cambiar un sistema de símbolos sin modificar la información que expresa.
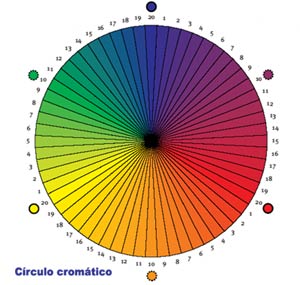
– Código cromático: escala de colores
Prisma o color luz (RGB)
- Primarios = rojo, azul, amarillo
- Secundarios = Verde, naranja, morado.
- Complementarios acromáticos
VanGogh es el q padre del uso del código cromático.

– Código tipográfico: Texto (título, cuerpo, texto)
Ilutración: caligrama pictorial, quirografía.
Expresiones de la función de la metalingüistica de la comunicación gráfica en tanto traduce y semántica el lenguaje (texto lingüístico) a otro lenguaje – lo convierte en significado.
- Caligráfica: representación de la escritura manual, legible presenta el texto continuo caracterizado.
- Formal: representa el texto como la configuración de una idea como la poesía concreta.
- Simbólica: asociada a un significado convencional como los logotipos.
- Ornamental: usa los caracteres como un elemento morfológico como las capitulares.

– Código icónico: diferentes niveles, fotográfico. Se define por 3 hechos:
- Selección de la realidad sensorial.
- Un conjunto de elementos y estructuras de representaciones específicamente icónicas.
- Sintaxis de la imagen.
Clasificación de la imagen:
- Soporte de la imagen: base material (tela, lienzo, papel)
- Grado de fidelidad que guardan conforme a su referente.
- Legibilidad – dificultad para leer la imagen
Grado de iconicidad

– Código fotográfico (dentro del código iconico)
Elementos: núcleo elemento primordial (unico), documento representar hechos o aconteciemientos, emoción sentimientos, narración relacion de ideas, símbolo con el vínculo arbitrario con algun significado, anclaje como elemento destinado a fijar la idea principal del diseño, soporte para apoyar la manifestacion de una idea, texto metalenguaje de la tipografía.
– Código morfológico: punto, línea, plano, color, forma, textura. Envuelve a los demás.

Link: http://www.unex.es/didactica/Tecnologia_Educativa/imagen03.htm
Clase: Dan Perjovschi MOMA

2. Conceptualizarás haciendo una narración (a modo de artículo) de lo que interpretas de su obra.
El pintor nos invita a hacer una reflexión acerca de este tema, se expone en el museo de arte moderno en Nueva York.¿Qué pasa con nosotros?Es una pregunta que Dan Perjovschi nos cuestiona, y que probablemente mucho de nosotros pensamos, también ¿por qué tenemos que hacer cosas que no queremos? La guerra en Iraq, la migración, el capitalismo y desigualdad, la ambición, la pobreza todos los problemas que azotan al mundo y que no nos permite vivir como se debería; libre, sin miedo a expresarnos, a salir a la calle, a poder viajar y buscar oportunidades de trabajo libremente, etc. Cada vez se esta haciendo de este mundo, un lugar en el que es difícil vivir, la globalización ha traído consigo muchos problemas, una división mundial en lugar de construir buenas relaciones.

3. ¿Qué te connota este mensaje? ¿te persuade?
Este mensaje si persuade, ya que llega a las personas y logra hacernos reflexionar acerca de lo que acontece en el mundo.
4. ¿Qué es lo que emite / quiere contar este diseñador? ¿Cómo lo hace gráficamente, es decir qué técnicas gráficas?
Lo que el diseñador quiere es concientizar a la gente para que se trate de detener todo esto que se está dando, informar y hacer llegar estos mensajes. Lo hace de una manera cómica, es una sátira, utiliza el dibujo burdo, hecho a mano con plumón, parecen dibujos de niño chiquito, pero ese es el propósito, y lo importante es que si impacta y convence.



Inteligencia – conocimiento – pensamiento
Connotación: es el significado individual (percepción) – subjetivo (sentimientos)
Denotación: Significado – por ejemplo PAN «Partido Acción Nacional»
– La inteligencia es algo natural (innato), la capacidad está en bruto.
– El pensamiento pasa por niveles:
- Nivel empírico: atender, entender, formular; lo entiendes con los sentidos, lo depositas en la mente.
- Nivel racional: reflexionar, juzgar en base a las experiencias.
- Nivel responsable: decidir, vas a afectar a una tercera persona.
Hermenéutica: percibir, pensar, interpretar, actuación, intención. Es el arte y la ciencia de la explicación de textos, para determinar el significado exacto de las palabras mediante las cuales se expresa un pensamiento.
Comunicación diseño e interpretación: a partir del proceso cognitivo del conocimiento es cuando damos nombre y significado a las cosas, a través de la comunicación, en donde se emplea un lenguaje (no siempre palabras): corporal, sonido, espacio, verbal, visual, música, etc.
El diseño interpreta lo del exterior y lo plasma, para que se crea y se interprete lo que esta poniendo enfrente.
Ontología: ciencia del ser.
Tenemos el poder de hacer ontología, por ejemplo: poder hacer una marca, influir en valores, etc. (nuestra responsabilidad)
Silogismo: razonamiento por deducción o inducción.

Diagrama de percepción
Diagrama de percepción

¿Como se construye una imagen?
– La realidad es la que construimos y aceptamos socialmente.
– Conjunto de realidades – multilpicidad de realidades – realidad reconocida.
– Realidad reconocida: mi realidad – tu realidad.
Conjunto de multiples imágenes, interpretaciones y reconstrucciones que recibimos a través de los medios de cualquier manera arbitraria sin coordinación alguna.

- Aida: atención, interés, deseo y acción.
- Starch: ser vista, leída, recordada y creída (impacto).
- Dogmar: conocimiento, comprensión y convicción.